| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 숨어있는 숫자의 덧셈 (1) 자바
- 접속 url 출력
- spring boot 배너 설정
- 프로그래머스 공 던지기 게임
- 자바 소인수분해
- 티스토리챌린지
- 자바 팩토리얼
- 자바 합성수 찾기
- 오블완
- 프로그래머스 문자열 정렬하기(1)
- 모스부호(1) 자바
- 배열 순환 문제 공식
- 펙토리얼
- 개미 군단 자바
- 스프링 부트 배너 설정
- 배열 순환 자바
- 스프링 부트 프로젝트 세팅
- stringbuilder란
- string과 stringbuilder 성능 최적화
- 프로그래머스
- 외계행성의 나이 자바
- 배열 순환
- string과 stringbuilder
- string과 stringbuilder의 차이
- 스프링부트 의존성 설정
- string과 stringbuilder의 차이점
- 경우의 수 자바
- 왓챠피디아 클론 코딩
- string과 stringbuilder 성능 차이
- 소인수분해 구하는 공식
- Today
- Total
여름 언덕에서 배운 것
[Vue3시작하기] Vue CLI,라이브러리, 파일 임포트 방식 설명 본문
Vue CLI 는 vue js 프로젝트 생성해주는 도구 입니다.


간단한 명령어를 콘솔에 입력했을 때 실행된다.
설치 명령어
npm install -g @vue/cli
vue create "프로젝트명"
cd로 설치한 프로젝트 폴더로 이동
npm run serve 또는 yarn serve
package.json 에서 확인되는 serve

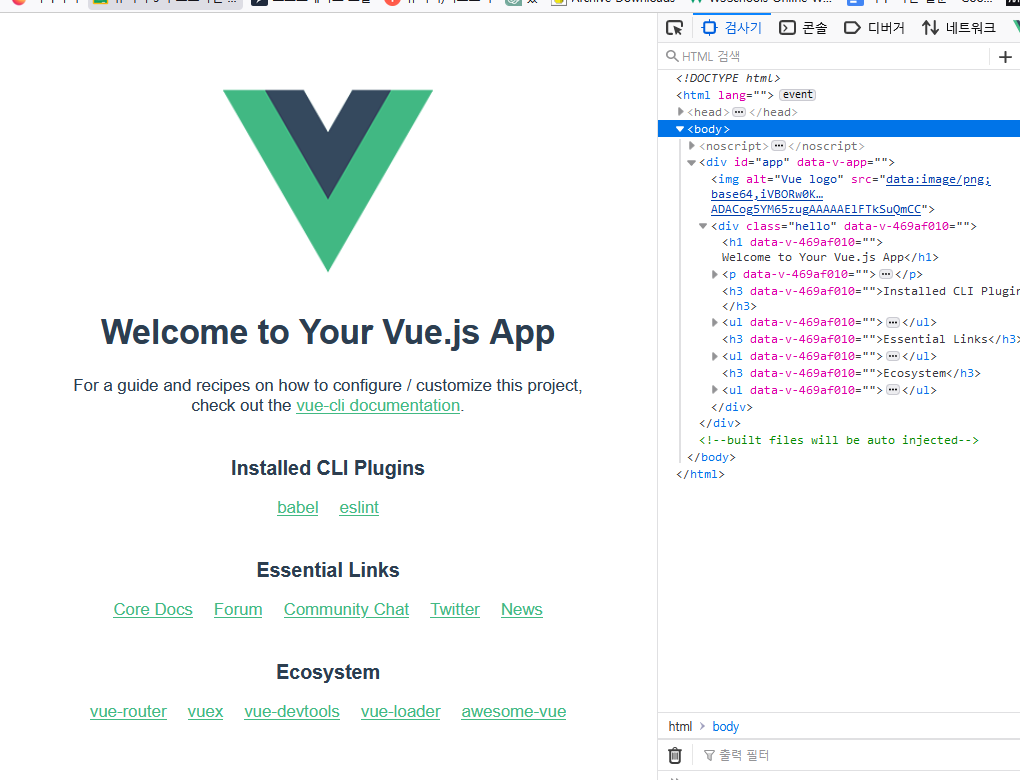
초기 화면

헬로월드 컴포넌트와 props 확인해 볼 수 있다.
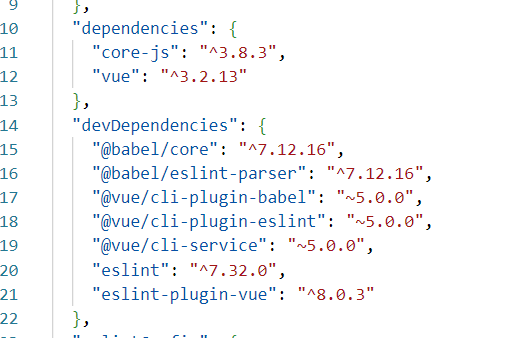
배포용 디펜던시 vs 개발자용 디펜던시 차이 알기

config ctrl space 하면 설정할 수 있는게 많다!
vue cli 에서 api 공식 문서보고 추가해가면 된다.

라이브러리, 파일 임포트 방식 설명
public 폴더
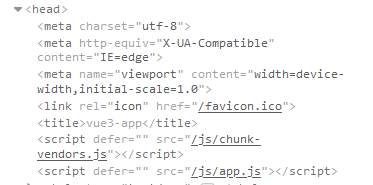
index.html 은 화면에 표시되는 껍데기 , 어플리케이션의 진입점입니다.

app 보이나용

src 폴더
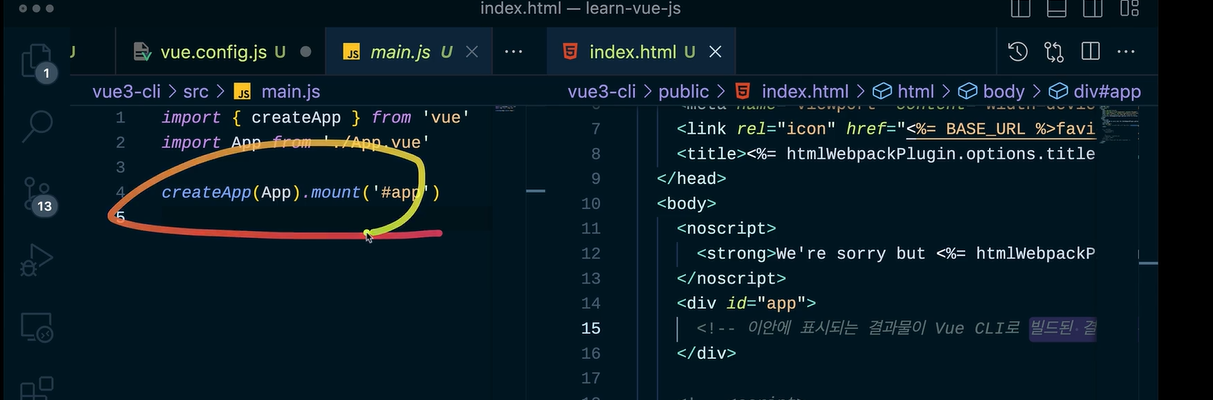
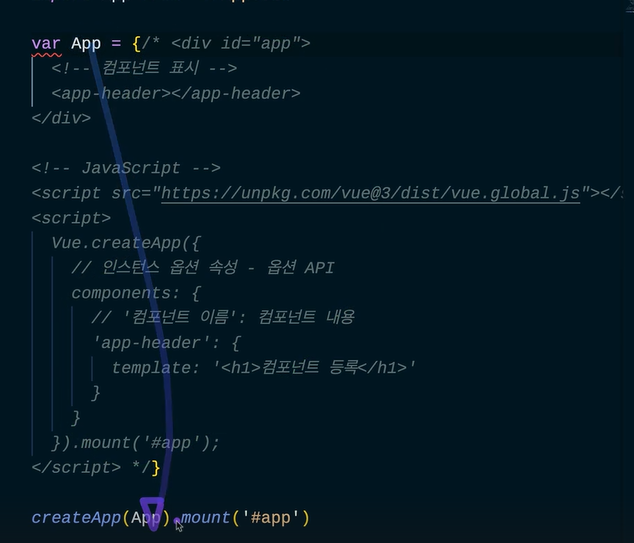
main.js




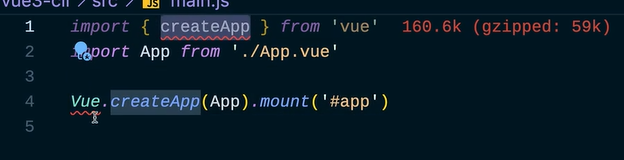
import from 'vue' 는 package.json 과 일치
저 createApp 은 우리가 앞서 수업시간에 썼던 createApp 을 들고왔다고 생각하면 된다.
첫번째 라인은 뷰 라이브러리를 들고온거고

두번째 라인은 뷰 파일을 들고 온거다.



요즘엔 npm 기반으로 개발하기 때문에

npm 저장소에 vue 라이브러리를 설치하겠다는 뜻

변수 App 에 다음 내용들을 다 집어 넣고 createApp 에 대상으로 보내겠다는 뜻

페이지 로딩 과정 분석



localhost doucument html 파일을 받고 , 아직은 비어있음
스크립트로 들어가 있던 js 파일들이 실행되면서 내용들이 완성~
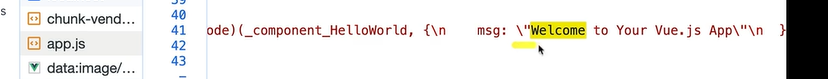
app.js 보면 아 화면에 있는 내용이 들어있구나~

'가랑비에 옷 젖는 줄 모른다 💻 > Vue.js' 카테고리의 다른 글
| <script setup>, <style scope> (1) | 2023.10.20 |
|---|---|
| Vue 프로젝트 포함하는 방법 2가지 (CDN , npm/yarn) (0) | 2023.10.19 |
| [Vue3시작하기] v-bind 스타일 속성변경 (0) | 2023.10.18 |
| [Vue3시작하기] v-if, v-show (0) | 2023.10.18 |
| [Vue3시작하기] 같은 레벨의 컴포넌트간 데이터 전달 방법 (0) | 2023.10.16 |


