| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 펙토리얼
- 배열 순환 자바
- 스프링 부트 프로젝트 세팅
- 정처기 필기 벼락치기
- 왓챠피디아 클론 코딩
- 경우의 수 자바
- 오블완
- 정보처리기사 필기
- 프로그래머스 문자열 정렬하기(1)
- spring boot 배너 설정
- 비전공자 정보처리기사 필기
- 배열 순환 문제 공식
- 자바 합성수 찾기
- 배열 순환
- 티스토리챌린지
- 스프링 부트 배너 설정
- 소인수분해 구하는 공식
- string과 stringbuilder 성능 최적화
- 접속 url 출력
- 스프링부트 의존성 설정
- 비전공자 정처기 필기
- 숨어있는 숫자의 덧셈 (1) 자바
- 피그마 썸네일
- 자바 소인수분해
- stringbuilder란
- string과 stringbuilder 성능 차이
- 정보처리기사 필기 벼락치기
- 프로그래머스 공 던지기 게임
- 프로그래머스
- 자바 팩토리얼
- Today
- Total
여름 언덕에서 배운 것
사용자의 input을 받는 법 (v-model) 본문
https://codingapple.com/course/vue-js/
인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드 - 코딩애플 온라인 강좌
Next.js는 프론트엔드부터 서버까지 만들 수 있는 React기반 프레임워크입니다. 이것만 사용해도 풀스택 웹개발이 가능합니다. Next.js 사용시 서버사이드 렌더링이 쉽기 때문에 React, Vue만 사
codingapple.com
<button @click="모달창열렸니 = false">닫기버튼</button>Modal.vue에 이렇게 코드짜면 되겠습니까
모달창열렸니는 Modal.vue가 아니라 App.vue에 있는 데이터라 안됩니다.
부모에 있는 데이터 수정하고 싶으면 커스텀이벤트로 메세지를 주면 됩니다.
<button @click="$emit('closeModal')">닫기버튼</button>그래서 Modal.vue는 이렇게 메세지를 보냈고
<Modal @closeModal="모달창열렸니 = false">App.vue는 수신하는 코드를 이렇게 작성했습니다.
사용자가 <input>에 뭔가 입력하면 그걸 가지고 여러가지 UI 기능들을 만들어낼 수 있습니다.
쇼핑몰에서 흔히 쓰는 1. 상품 수량변경기능 2. 총금액계산기능을 만들어보며 배워봅시다.
그러기 위해선 <input>에 유저가 입력한 내용을 data(){} 안에 저장하는 법 부터 알아야합니다.
실은 다 배우긴 했는데 @input @onchange 이벤트 핸들러 쓰셔도 되고
혹은 더 짧아보이는 v-model 이런거 쓰시면 됩니다.
사용자가 입력한 정보를 data로 저장하려면
그래서 Modal.vue에다가 <input> 하나만 만들어보십시오.
여기다가 상품 수량을 입력하면 수량에 맞는 최종가격을 모달창에서 보여주고 싶은겁니다.
코드 어떻게 짜야합니까.
사용자가 입력한 정보에 따라서 이것저것 뭔가 실시간으로 바뀌고 싶으면
당연히 data로 저장해두시고 필요할 때 {{데이터바인딩}} 하셔야합니다.
<script>
export default {
name: 'Modal',
props: {
원룸들: Array,
누른거: Number,
모달창열렸니:Boolean,
},
data() {
return {
month:1,
}
}
}
</script>
그래서 사용자가 <input>에 입력한 값을 data로 저장하고 싶으면 코드 이렇게 짜면 됩니다.
** 잠깐! $event 란 ??
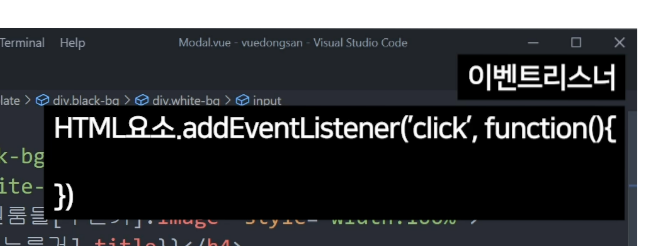
원래 eventlistener가 있었음

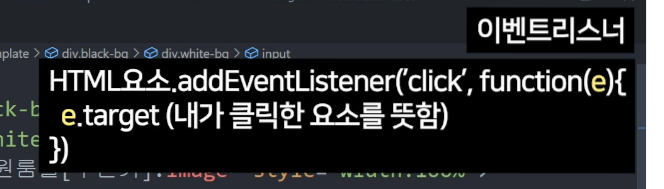
파라미터가 추가가 가능한데

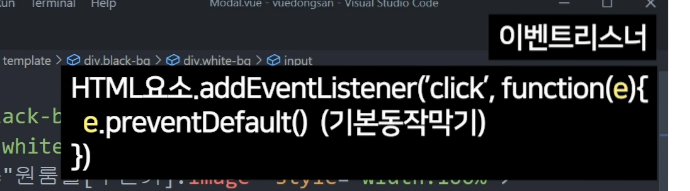
e.prevent는 내가 클릭 안한 것 처럼 할 수 있다.

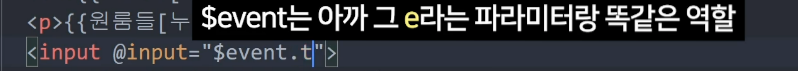
$event가 위의 e와 같다.


이벤트 요소의 값을 출력해 볼 수 있다.
(Modal.vue임)
<template>
(생략)
<input @input="month = $event.target.value">
</template>
<script>
export default {
data(){
return {
month : 0
}
}
}
</script>
1. @input 이거는 @click 이거랑 똑같은겁니다. 근데 사용자가 input에 뭔가 입력할 때 동작하는 이벤트핸들러입니다. 유사품 @change 이런 것도 있습니다.
2. $event는 Vue가 제공하는 특별한 변수인데 event object라는걸 뜻합니다.
자바스크립트 이벤트리스너에서 addEventListener('click', function(e){}) 이런 문법을 쓰는데 여기서의 e랑 똑같은 의미입니다.
그래서 $event.target.value라고 작성하면 <input>에 입력한 값을 가져올 수 있습니다.
3. 그걸 밑에 month라는 data 항목에 저장하라고 써놨습니다.
그럼 이제 저기 <input>에 뭔가 입력할 때마다 month라는 곳에 사용자가 입력한 값이 저장됩니다.
끝
Q. 그럼 사용자가 수량을 10이라고 입력하면 최종가격도 x10 해주려면 코드 어떻게 짜야하죠?
알아서 해보도록 합시다.
<template>
<div class="black-bg" v-if="모달창열렸니==true">
<div class="white-bg">
<img :src="원룸들[누른거].image" style="width:50%;" alt="">
<h4>{{원룸들[누른거].title}}</h4>
<p>{{원룸들[누른거].content }}</p>
<input @input="month = $event.target.value">
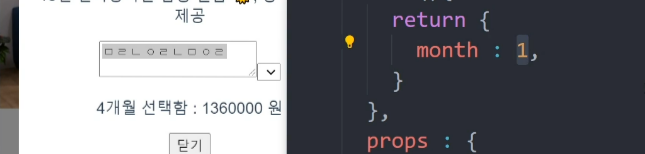
<p>{{month}}개월 선택함 {{원룸들[누른거].price * month}}</p>
<button @click="$emit('closeModal')">닫기</button>
</div>
</div>
</template>
사용자가 입력한 정보를 data로 저장하려면 2 (축약버전)
다른 방법도 있습니다. Vue는 뭔가 이런 자잘한 편의성 문법들이 많습니다.
<input @input="month = $event.target.value"> 아까 이렇게 개발해 놓은걸
<input v-model="month"> 이렇게 바꾸셔도 똑같이 동작합니다.
v-model은 "여기 입력된 값을 data로 바로 저장해주세요~" 라는 문법이기 때문입니다.
따옴표 안에 하단의 data 이름만 잘 적어주시면 됩니다.
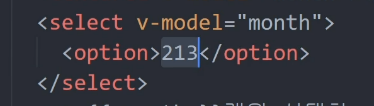
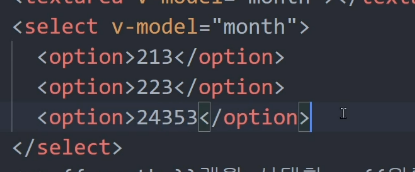
(참고) <input> 태그말고도 <textarea> <select> 이런 것들에도 전부 적용가능합니다.
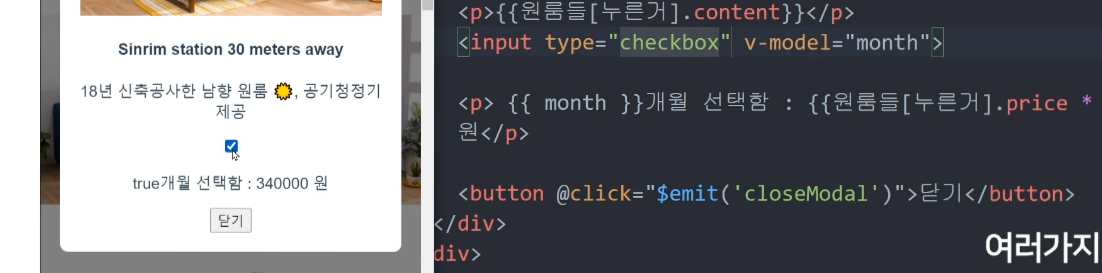
<input type="checkbox"> 등 타입을 다양하게 바꾸셔도 적용가능합니다.
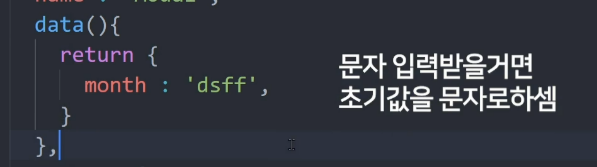
** 초기값이 중요한게

우리가 초기값을 1로 했기 때문에 문자를 적어도 데이터바인딩으로 넘어오질 않는다


select는 드롭다운을 만들어주는 선택버튼인데


** 체크박스 / true or false / boolean으로 저장된다 data박스에

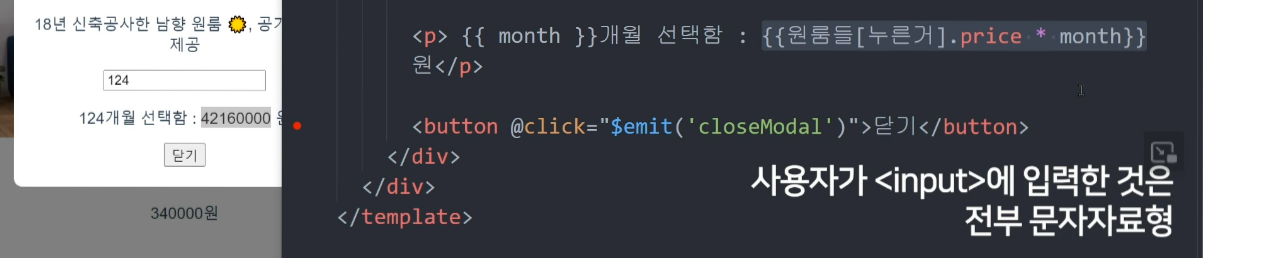
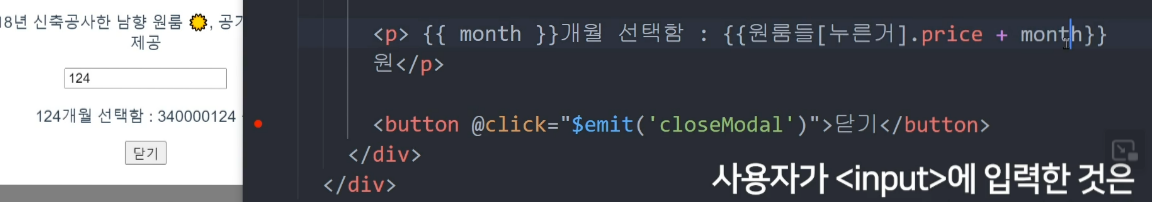
(참고2) 사용자가 <input>에 적은건 무조건 문자입니다. 123이라고 적어도 '123' 이런 문자로 저장됩니다.
그래서 v-model.number="month" 이런 directive라는걸 사용하시면 숫자가 들어오면 숫자로 저장해줍니다.
하지만 숫자로 변환만 해주는 거지 'ㄱㄴㄷ' 문자입력은 막을 수 없습니다.
막는건 다음시간에 해보도록 합시다.
* 문자인데 왜 곱셈이 잘되지? --> 자바스크립트가 원래...그런다 , 자바스크립트가 자료형을 참 잘 다룬다

** 더하기는 좀 이상함 문자 + 숫자는 붙여서 쓴다 ㅋㅋ

'가랑비에 옷 젖는 줄 모른다 💻 > Vue.js' 카테고리의 다른 글
| Vue에서 매끈한 UI 애니메이션 주는 법 2개 (2) | 2023.10.11 |
|---|---|
| watcher로 데이터 감시하는 법 (0) | 2023.10.10 |
| 자식이 부모데이터 바꾸고 싶으면 custom event (1) | 2023.10.03 |
| props 나머지 내용 조금 (2) | 2023.09.30 |
| props (0) | 2023.09.29 |




