| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 숨어있는 숫자의 덧셈 (1) 자바
- 스프링 부트 배너 설정
- 오블완
- 외계행성의 나이 자바
- 티스토리챌린지
- 배열 순환
- 왓챠피디아 클론 코딩
- 스프링부트 의존성 설정
- string과 stringbuilder
- string과 stringbuilder의 차이점
- 모스부호(1) 자바
- spring boot 배너 설정
- string과 stringbuilder의 차이
- 프로그래머스
- string과 stringbuilder 성능 차이
- string과 stringbuilder 성능 최적화
- 펙토리얼
- 프로그래머스 문자열 정렬하기(1)
- 배열 순환 문제 공식
- 경우의 수 자바
- 배열 순환 자바
- 접속 url 출력
- stringbuilder란
- 자바 합성수 찾기
- 프로그래머스 공 던지기 게임
- 스프링 부트 프로젝트 세팅
- 소인수분해 구하는 공식
- 개미 군단 자바
- 자바 팩토리얼
- 자바 소인수분해
- Today
- Total
여름 언덕에서 배운 것
뷰동산 만들기, vue 작동원리 본문
코딩애플 온라인 강좌 - 개발자도 단기완성!
단연 NO1 강사님의 NO.1 강의 역시나 명강입니다. IT 업계의 대치동 NO1. 강사같은 엄청난 강의력. 코딩애플님의 강의는, 엄청나게 기초적인 것부터 가르치는 듯 보이지만, 실제로 다루는 깊이는 절
codingapple.com
1.Node.js 설치하기
Node.js는 JavaScript를 사용하여 서버 측 애플리케이션을 개발하기 위한 런타임 환경입니다. Node.js는 Google V8 JavaScript 엔진을 기반으로 하며, 이 엔진은 브라우저에서 JavaScript를 실행하는 데 사용되는 엔진 중 하나입니다.
JavaScript를 사용하여 클라이언트 측과 서버 측 모두에서 동일한 언어로 애플리케이션을 개발할 수 있어 개발자들에게 매우 유용한 도구 중 하나입니다.
여기서 잠깐 npm 이란?
npm (Node Package Manager)은 Node.js 애플리케이션 및 프로젝트에서 필요한 패키지를 관리하고 설치하는 도구입니다. npm은 Node.js 생태계에서 사용되는 JavaScript 라이브러리, 모듈, 패키지, 프레임워크 및 도구를 쉽게 공유하고 배포할 수 있도록 도와줍니다
npm install -g @vue/cli 뷰 개발환경 설치 도와주기
vue create vuedongsan(프로젝트명)
vue3 선택하고 프로젝트 생성해주기설치가 자꾸 에러가 나서 카페와이파이 말구 핫스팟으로 진행
확장프로그램 설치
내 최애 VS Code 확장 프로그램
VS Code로 vue 개발하는데 사용하는 최애 확장프로그램 모음VeturVue VSCode SnippetsPalenight ThemeESLintMaterial Icon Theme폰트 크기.vue 파일의 코드 하이라이팅을 위해서 사용합니다.vetur 설치 전vetur
velog.io

완료!
코드 짜는 곳은 App.vue 입니다.


template 안에는 html을 짜고
script 안에는 JS를 짠다.
style 안에는 css를 짠다
미리보기 띄우기는 npm run serve
(혹시 안된다고 error 나면 파일 디렉토리확인 먼저 한다. app.js가 있는 곳으로 디렉토리 이동해야한다)
쀼우 폴더에서 cd vuedongsan 명령어를 통해서 파일 이동 완!


https://simplevue.gitbook.io/intro/
Simple Vue.js - simpleVue
- Vue 는 무엇인가 ? - Component 기반 Layout 구성해보기 - state, props 란 - state, props 기반으로 class, style binding 해보기 - loop, condition 을 이용하여 Component Rendering 해보기 - data binding (v-model) - form data 다뤄보
simplevue.gitbook.io
NodeJS, NPM, 프로젝트 폴더명 설명
NodeJS란? npm 이용하려고 설치
Chrome V8 Javascript 엔진으로 빌드된 Javascript 런타임으로 , JavaScript를 서버에서도 사용할 수 있도록 만든 소프트웨어 프로그램
NPM이란? 각종 웹개발 라이브러리 설치 도우미
NPM은 (Node Package Manger)의 약자로 명령어로 자바스크립트 라이브러리를 설치하고 관리하는 패키지 매니저
프로젝트 폴더명 설명

node_modules: 프로젝트에 쓰는 라이브러리들
src : 소스코드 다 담는 곳
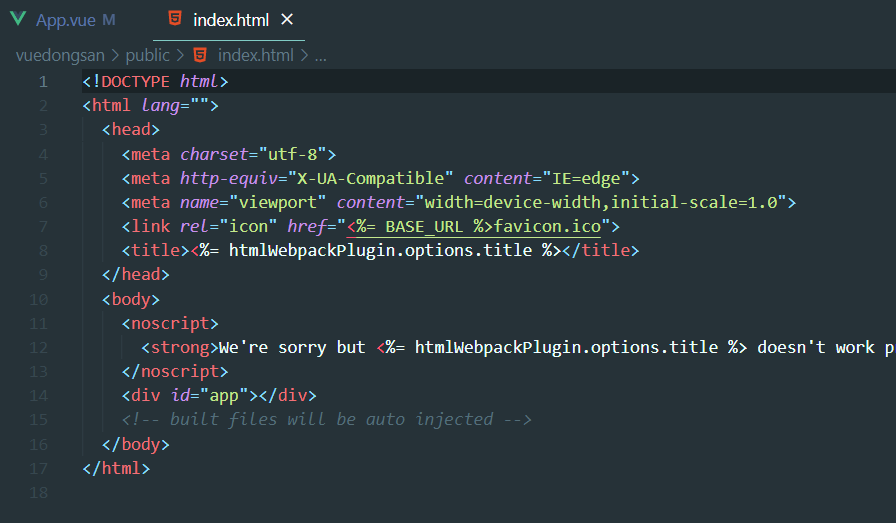
public : html 파일, 기타파일 보관
package.json : 라이브러리 버전, 프로젝트 설정 기록하는 곳
node.js 설치한 이유는 npm을 사용하기 위해서다
npm은 각종 웹개발 라이브러리 설치 도우미 (yarn도 마찬가지)
npm이 vue @cli 설치를 도와주는데 vue cli는 프로젝트를 빠르게 생성해주는 라이브러리로
프로젝트 생성은 vue create 프로젝트명
App.vue가 메인페이지
웹브라우저는 사실 .vue 파일을 못읽는데 app.vue에 있는 파일을 html로 다 컴파일해줘서 동작할 수 있는 거다.


index.html에 app.vue가 꽂아져서 작동하는 원리 , 이걸 누가 꽂아주나여? main.js가 합니다.

'가랑비에 옷 젖는 줄 모른다 💻 > Vue.js' 카테고리의 다른 글
| v-if 와 모달창 만들기 (Vue에서 동적인 UI 만드는 법) (0) | 2023.09.17 |
|---|---|
| vue event handler(이벤트핸들러) (0) | 2023.08.08 |
| Vue 반복문 v-for (0) | 2023.08.08 |
| vue 데이터바인딩 (0) | 2023.08.08 |
| Vue.js란 ? (0) | 2023.08.02 |



